Création d’une application pour ubuntu-touch – jour 2
Création d’une application pour ubuntu-touch – jour 2
[Jour 2] – Créer ça première application
Dans cette article on va voir comment créer notre première application qui compile sur desktop et mobile. Je vous préviens ça commenceras à devenir intéressant à partir du prochain article !
Let’s Go
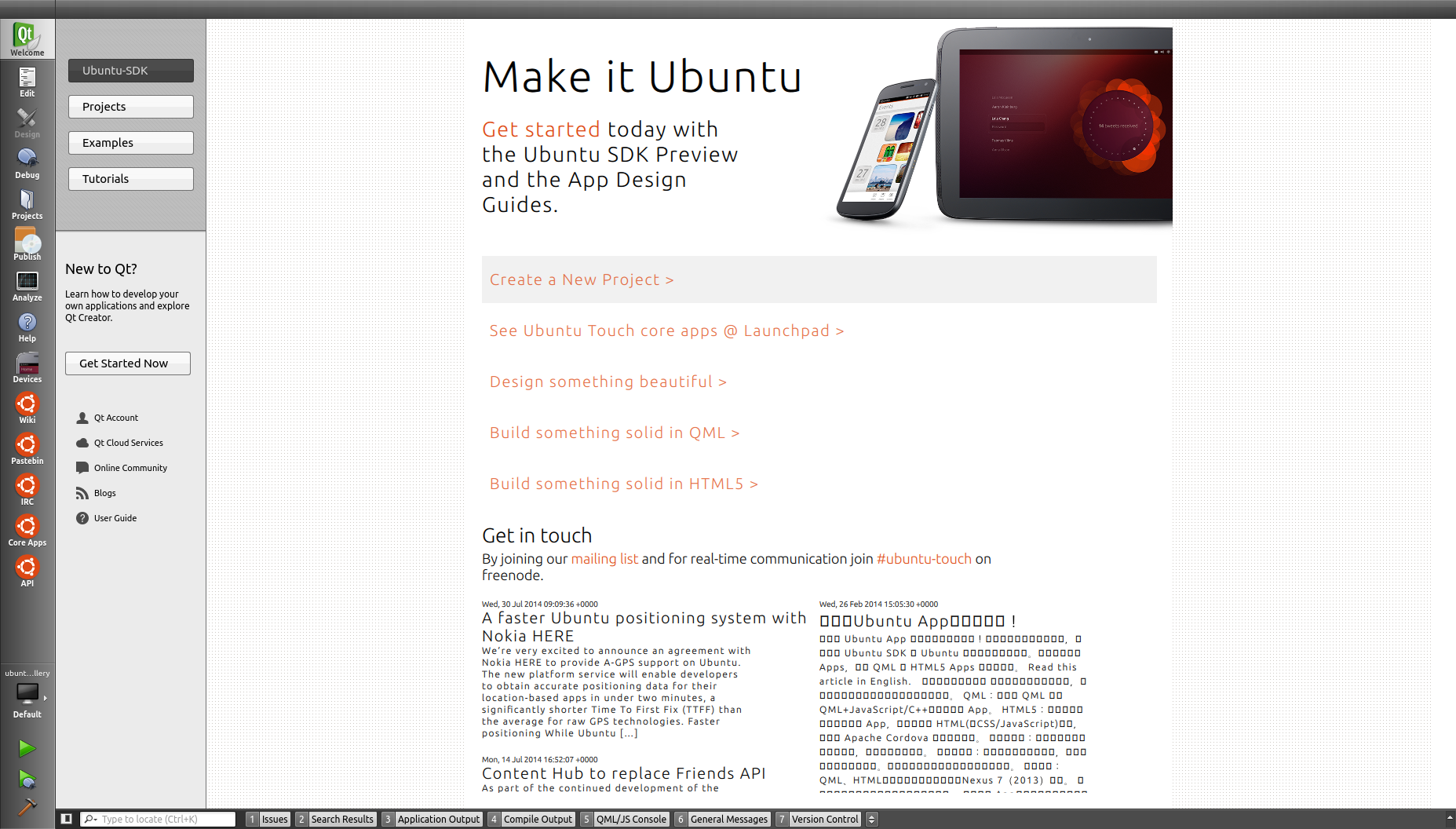
Tout d’abord retourné sur l’écran d’accueil et cliquez sur « Create a new Project » :

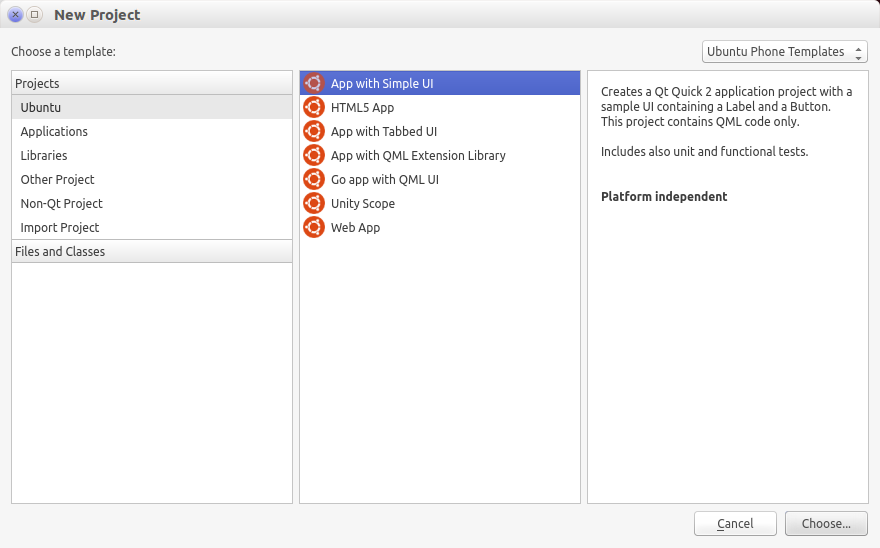
Une fenêtre ressemblant à celle-ci devrais s’ouvrir :

Alors la, il y a plusieurs choix, vous pouvez faire des web App, des applications HTML 5 (avec cordova) ou même choisir de développer en GO (langage de google) plutôt qu’en C++.
Personnellement je vais faire du Qt avec Qml donc choisisez « App with simple UI »

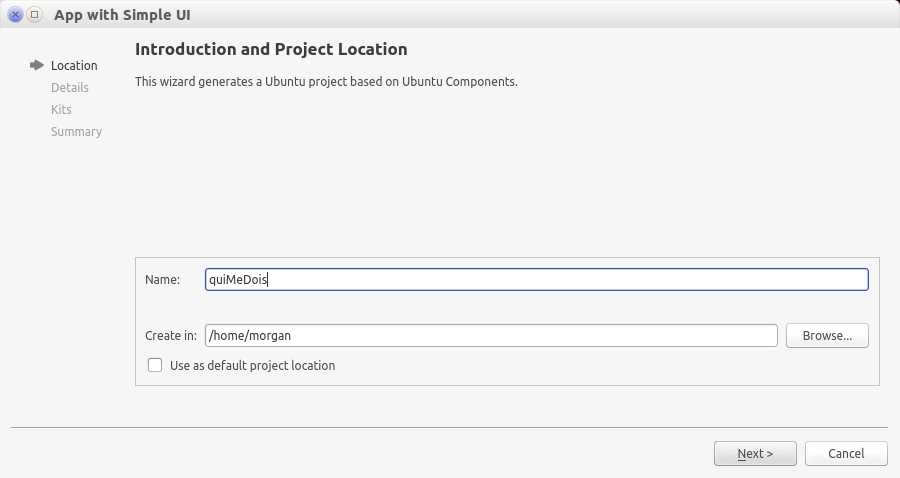
Bon la c’est facile, vous choisissez le nom de votre application

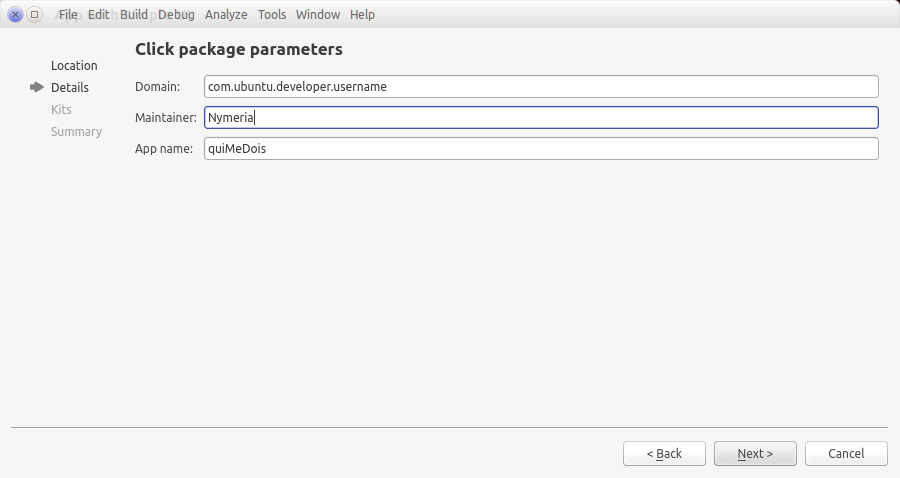
Cette partie est importante, elle vous permettra de publier automatiquement votre application sur launchpad (je reviendrais dessus dans un prochain tutoriel), ici on veux faire une petite application pour découvrir le monde ubuntu.

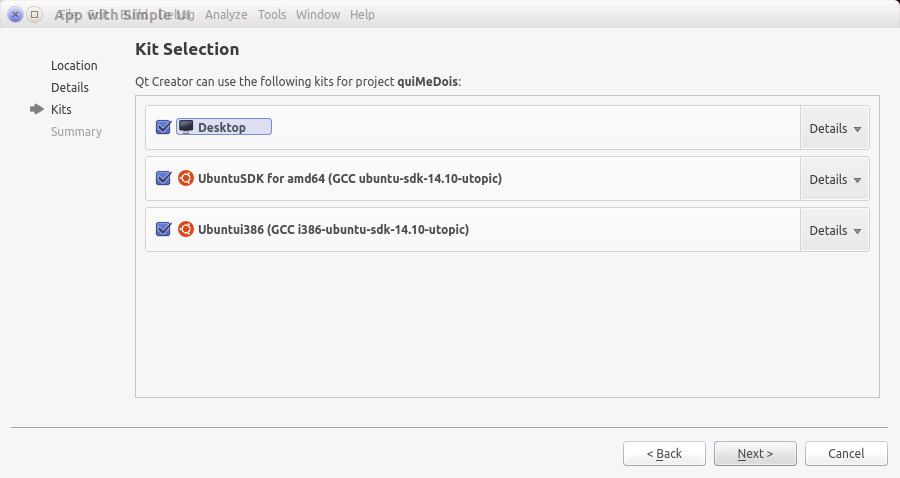
Bon la vous choisissez sur quel plateforme vous voulez compilez votre application, pour le moment choisissez le desktop et votre émulateur (plus tard je ferais un article pour le déploiement d’une application sur plusieurs plate-forme (linux, windows, mac, android, ubuntu-touch etc …)

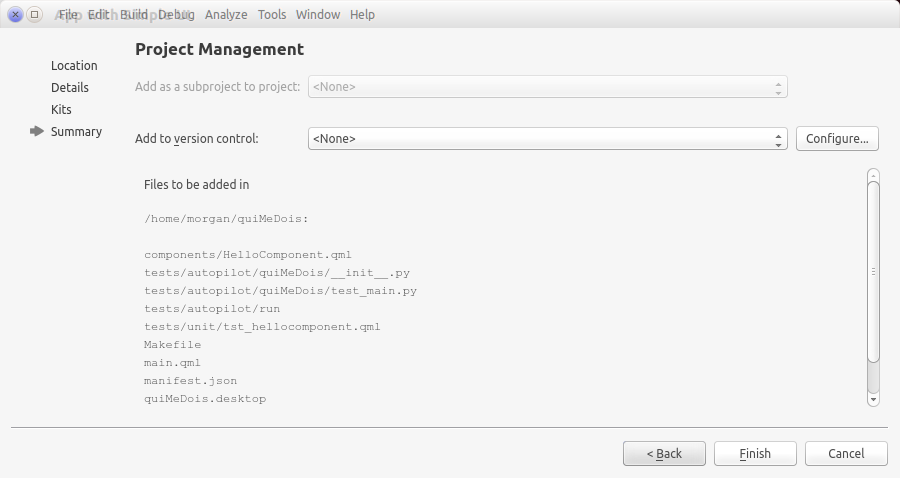
Ici vous choisissez votre gestionnaire de version (Git, SVN, etc …), dans le cadre de l’article nous nous acquitterons de cette partie.
Et voila maintenant vous avez une application avec le code minimal, pour la compilez cliquez sur CTRL + R !
