Création d’une application ubuntu – jour 4
Navigation sous ubuntu touch
Dans le projet que nous venons d’ouvrir il y a des exemples d’utilisation de presque tous les composants ubuntu, mais pas pour la navigation. Nous allons donc voir comment faire un système de navigation.
Il existe deux façon de naviguer sur ubuntu touch : PageStack et Tabs. Nous allons étudiez chacun des deux composants.
Utiliser la navigation avec le composant PageStack
Pour utiliser pageStack il faut aller sur la documentation officiel pour prendre connaissance des règles de design (comme indiqué sur l’image ci-dessous) :

Maintenant passons à l’exemple pratique (issue de la documentation) :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
import QtQuick 2.0 import Ubuntu.Components 1.1 import Ubuntu.Components.ListItems 1.0 as ListItem MainView { width: units.gu(48) height: units.gu(60) PageStack { id: pageStack Component.onCompleted: push(page0) Page { id: page0 title: i18n.tr("Root page") visible: false Column { anchors.fill: parent ListItem.Standard { text: i18n.tr("Page one") onClicked: pageStack.push(page1, {color: UbuntuColors.orange}) progression: true } ListItem.Standard { text: i18n.tr("External page") onClicked: pageStack.push(Qt.resolvedUrl("MyCustomPage.qml")) progression: true } } } Page { title: "Rectangle" id: page1 visible: false property alias color: rectangle.color Rectangle { id: rectangle anchors { fill: parent margins: units.gu(5) } } } } } |
Qu’est-ce qu’il se passe ?
Toutes les pages doivent être à l’intérieur d’un PageStack (et il ne peux y avoir qu’un seul PageStack sinon le système ne sais plus où il en est).
Au chargement du composant on « push » la page0 (ça sera la page afficher par défaut).
Utiliser la navigation avec le composant Tabs
Comme pour le composant PageStack, je vous invite à prendre connaissance des règles de design sur la documentation officiel pour avoir plus de détails

Voici un exemple d’utilisation tiré de la documentation officiel
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
import QtQuick 2.0 import Ubuntu.Components 1.1 import Ubuntu.Components.ListItems 1.0 as ListItem MainView { width: units.gu(48) height: units.gu(60) Tabs { id: tabs Tab { title: i18n.tr("Simple page") page: Page { Label { id: label anchors.centerIn: parent text: "A centered label" } tools: ToolbarItems { ToolbarButton { text: "action" onTriggered: print("action triggered") } } } } Tab { id: externalTab title: i18n.tr("External") page: Loader { parent: externalTab anchors { left: parent.left right: parent.right bottom: parent.bottom } source: (tabs.selectedTab === externalTab) ? Qt.resolvedUrl("MyCustomPage.qml") : "" } } Tab { title: i18n.tr("List view") page: Page { ListView { clip: true anchors.fill: parent model: 20 delegate: ListItem.Standard { iconName: "compose" text: "Item "+modelData } } } } } } |
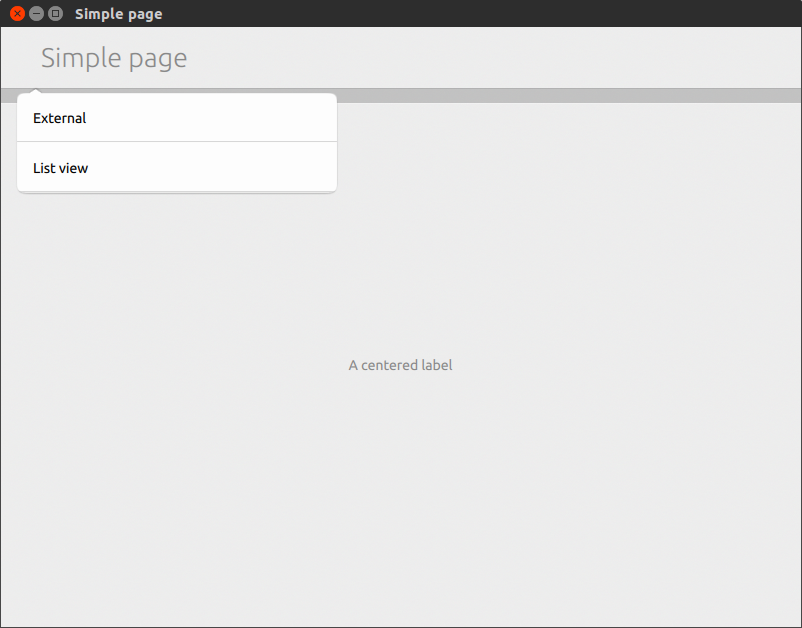
Lorsqu’on click un peux avant le menu, on obtiens quelque chose comme ceci :
ce qui nous permet de naviguer entre les pages.