Ubuntu touch – Comment parser une API JSON dans un ListView
Bonjour à tous,
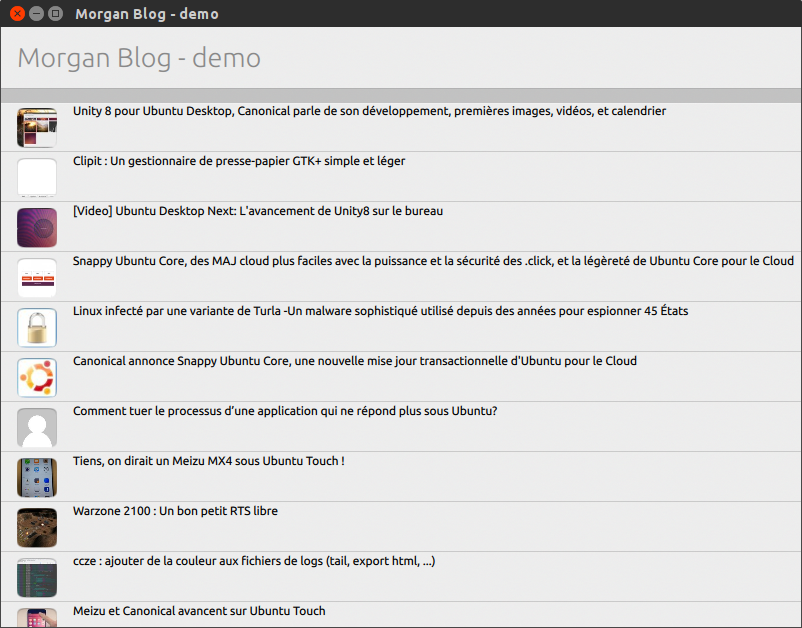
Dans ce petit tutoriel rapide on va voir comment récupérer les données d’une API JSON et de les afficher dans un ListView. Voici un petit exemple du résultat final :
Qt fournis déjà une petite feature l XMLListModel qui permet de paser aisément du XML. Malheureusement aucun component ne permet de le faire en JSON.
Un peut partout sur le net on trouve des petites bidouilles pour le faire via du javascript. L’utilisation du javascript pure est simple et efficace. Le seul bémol c’est lorsqu’on commence à avoir une API un petit peut compliqué, le code deviens très vite désorganisé.
Heureusement, la nature ayant horreur du vide. Un grand merci à Romain Pokrzywka qui nous à préparer un petit component pour parser du JSON : JSONListModel. C’est beaucoup plus propre que d’utiliser du javascript pure.
Il suffit de télécharger les fichier JSONListModel.qml et jsonpath.js. Insérer les dans votre projet et le tour est joué.
Voici une petite démo d’utilisation:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
import QtQuick 2.0 import Ubuntu.Components 1.1 import Ubuntu.Components.ListItems 1.0 as ListItem /*! \brief MainView with a Label and Button elements. */ MainView { // objectName for functional testing purposes (autopilot-qt5) objectName: "mainView" // Note! applicationName needs to match the "name" field of the click manifest applicationName: "com.ubuntu.developer.username.newapp" /* This property enables the application to change orientation when the device is rotated. The default is false. */ //automaticOrientation: true // Removes the old toolbar and enables new features of the new header. useDeprecatedToolbar: false width: units.gu(100) height: units.gu(75) Page { title: i18n.tr("Morgan Blog - demo") ListView { id: redditList anchors.fill: parent JSONListModel { id: redditFeed source: "http://www.reddit.com/r/Ubuntufr/hot.json" query: "$.data.children[*]" } model: redditFeed.model delegate: ListItem.Subtitled { Component.onCompleted: console.log(model.data.title+"\n"); iconSource: model.data.thumbnail Text { width: parent.width horizontalAlignment: Text.AlignLeft font.pixelSize: 12 color: "black" text: model.data.title } } } } } |