Création d’une application pour ubuntu touch – jour 3
Utilisation du toolkit de démonstration d’ubuntu touch
Bonjour à tous.
Après avoir passez les deux étapes préliminaires, nous allons tout doucement passez au cœurs du développement de l’application. Mais avant de commencer le développement à proprement parlé, je vous invite à vous familiarisé avec les conventions de design sous ubuntu touch en découvrant le kit de d’utilisation (toolkit) d’ubuntu ui (user interface) .
Ubuntu ui – toolkit
Lorsque vous avez installé le sdk ubuntu, vous avez aussi installé de petit exemples d’utilisations des composants ubuntu.
Dans ce bref tutoriel, nous allons nous intéresser aux différents composants existant pour ubuntu touch.
Ouverture du toolkit
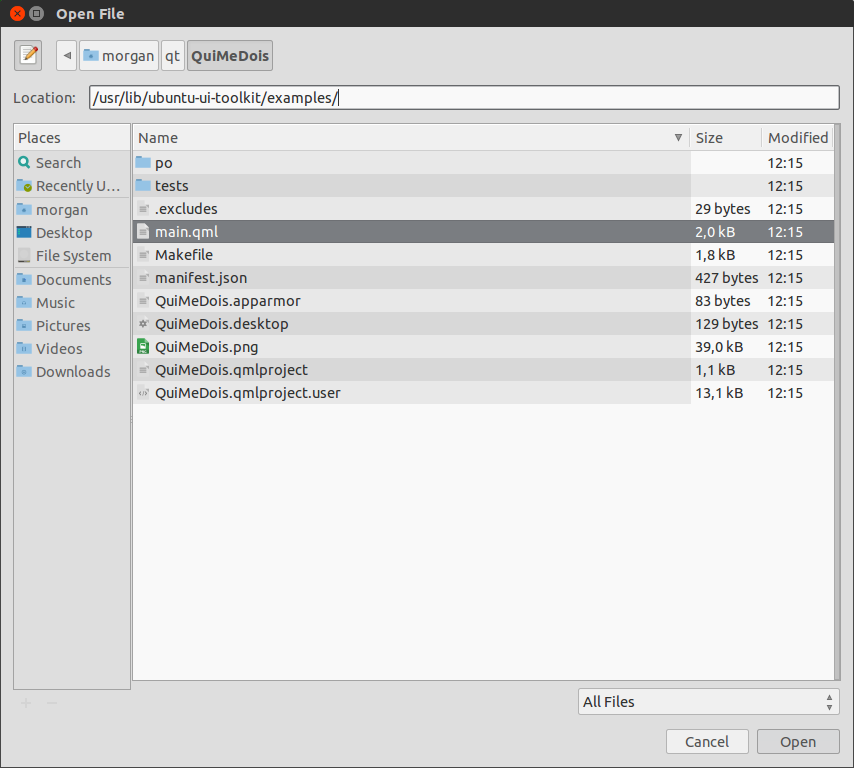
Le projet est situé dans le répertoire « /usr/lib/ubuntu-ui-toolkit/examples/ »
Dans Qt, faire CTRL + o pour ouvrir un nouveau projet, puis collez /usr/lib/ubuntu-ui-toolkit/examples/ dans la barre de location, comme dans l’exemple ci-dessous :
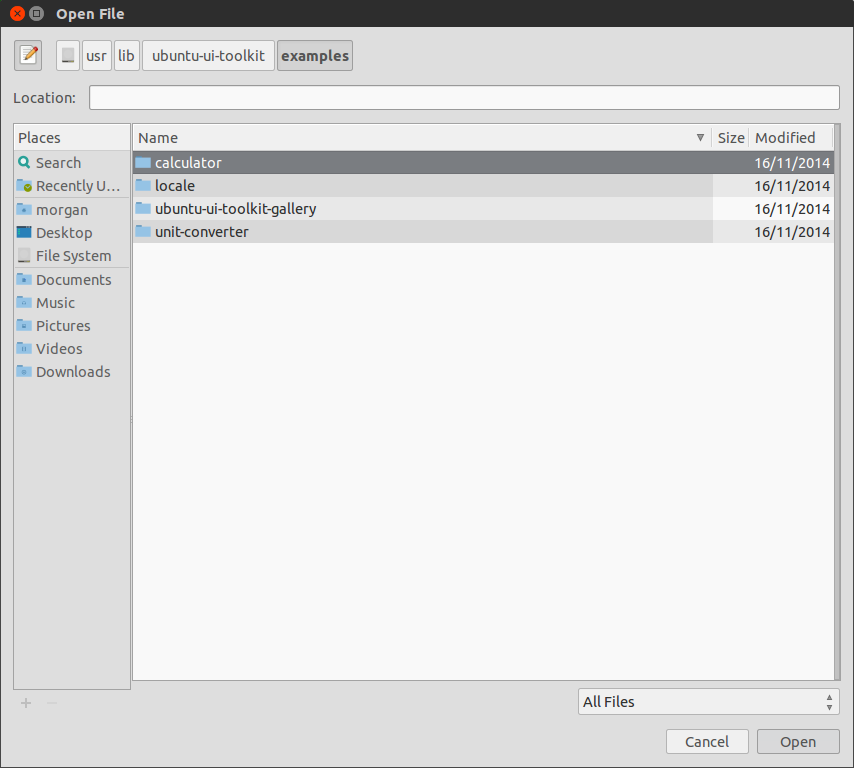
Ensuite, presser la touche entrer, vous devriez atterrir dans le répertoire choisi :
Vous avez comme projet de démonstration une calculatrice et une application de conversion d’unité. Je vous laisserais avoir la curiosité d’aller regardé ces applications.
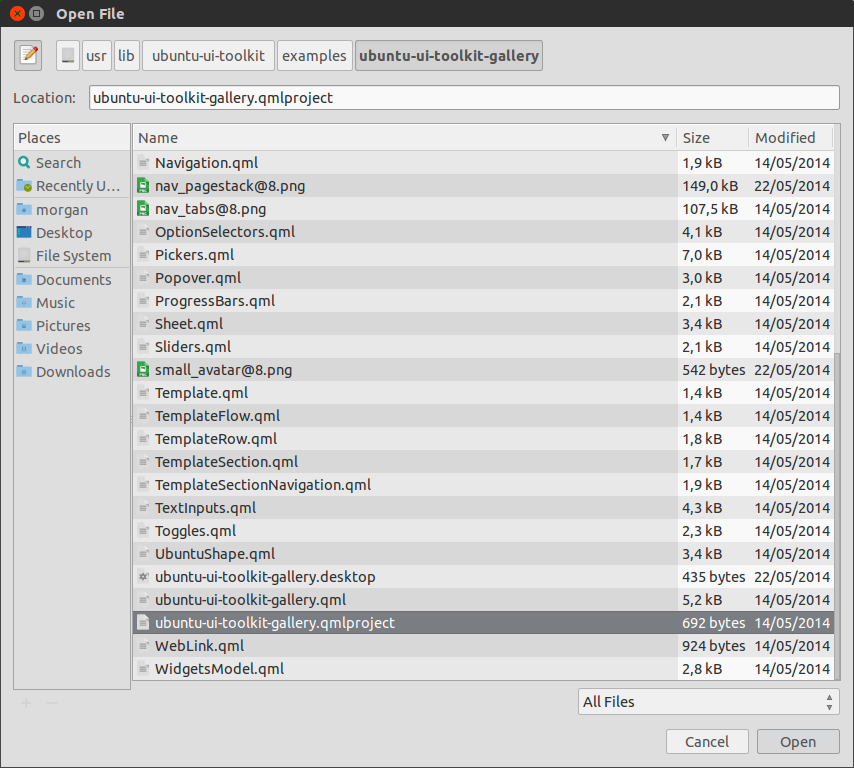
Ici, l’application qui nous intéresseras seras la galerie de toolkit (ubuntu-ui-toolkit-gallery). Double clickez sur le répertoire « ubuntu-ui-toolkit-gallery » et choisissez le fichier « ubuntu-ui-toolkit-gallery.qmlproject » :
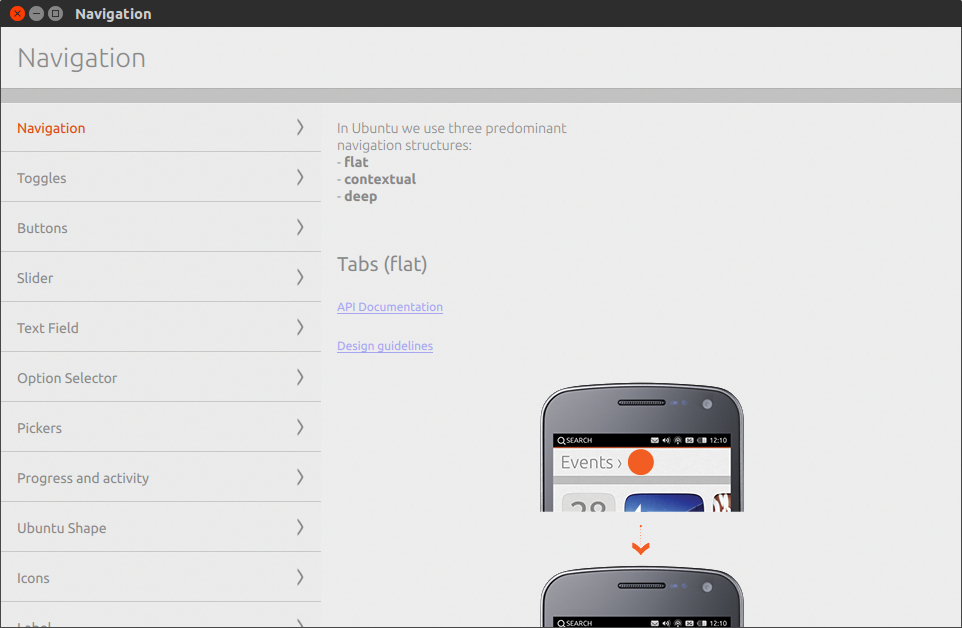
Ensuite vous pouvez lancer l’application de démonstration des composants ubuntu en cliquant sur CTRL + R :
Nous allons voir comment utilisez la navigation dans le prochain tutoriel